How to optimise images for web
while keeping the highest quality
When it comes to optimising images for the web, it all comes down to reduce their file size. Large file sizes are one of the main reasons for slow loading times. Which negatively affect the user experience, search engine ranking, SEO, and much more.
Optimising and resizing images for the web is therefore essential. Always with the aim: smallest possible file size with the highest possible quality. We show you how to optimise your images for the web and master this balancing act.
Benefits of web-optimised images
| – Improve the loading speed and thus the user experience. Users do not want to wait for a website, online shop, or profile to load. Optimised images make sites faster and easier to use. |  |
| – SEO improvement. Long loading times not only negatively impact the user experience, they also affect the search engine optimisation. Google’s search engine algorithm takes loading times into account as a ranking factor. | |
| – Optimised images with smaller file sizes require less storage space on servers. Creating backups will also be faster. Networks and browsers require less bandwidth to load images. |
Overall, optimised images provide a professional impression; regardless of their use on the web.
Choose the right file format
There are three main file formats on the web for images.
JPG/JPEG
The most widely used file type for images on the web. Generally used for complex images with many colours, shadows, gradients, complex patterns, etc., such as photographs, product images, homepage hero banners, etc.
JPEGs have a huge colour palette and high colour depth with over 16 million colours. They can be saved in various quality levels with lossy compression. Individual adjustments make it possible to find the optimal fitting balance between quality and file size.
PNG
This file type is optimised for web graphics and supports transparency. PNGs are commonly used for logos, icons and images with text, geometric shapes and transparencies.
With a huge colour palette, high colour depth as well as lossless compression, PNGs are of high-quality, but also have a larger file size.
GIF
This file format is limited to 256 colours. Despite lossless compression, the file size can therefore be significantly reduced. GIFs are not an option for complex images such as product photos, but can be used for small logos, icons or animations.

For detailed information about different file formats, see our guide for image formats.
Resize and crop images
High-quality photos usually have huge dimensions. However, photos, large enough to print huge posters are unusable for the web. Their dimensions and thus the file size are completely oversized. The larger the image dimensions ( length and width), the larger the file size.
Following recommended image sizes, e.g. for social media (for details, see our guide to social media image sizes 2020), resizing image dimensions to the intended display size and available template dimensions, as well as cropping make a huge difference. It may make sense to use different image sizes for different devices (e.g. mobile device or desktop PC).

Adjust the image quality settings
To lower the image quality may not sound unattractive at first. However, it is not about having a smaller file size and a pixelated image afterwards. It is more about adjusting the image quality, so that the best possible compromise between file size and highest possible quality is achieved.
Most image processing applications include the possibility to adjust the quality of the output image when saving. Especially with JPEGs, the difference between the highest possible and lower quality levels is usually not really noticeable up to a certain point. However, it has a positive impact on the file size.

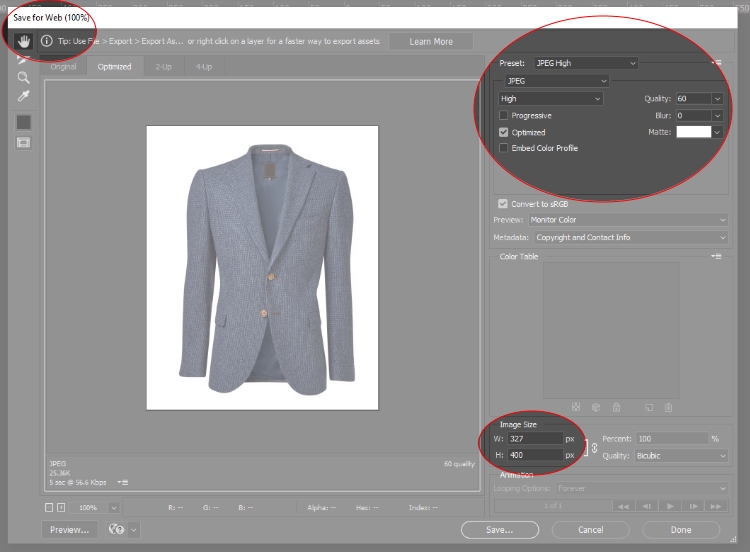
Saving images properly
A lot of image processing applications have the feature “Save for Web” that helps to get the best compromise between image quality and file size when exporting images. The function allows, among other things, to select the file format and export quality, as well as to adjust the image dimensions. In addition, the ability to save images with or without metadata (image compression). Image files usually contain a lot of hidden metadata, such as camera information or additional colour profiles, which (in most cases) are not required for the web.

Image compression
In connection with image optimisation, file formats, saving images, etc., the term “image compression” keeps popping up. Compression means the reduction and compression data, which in the end reduces the file size.
High compression affects image quality? That is only partially true. The optimal compression method reduces the file size, but has hardly any significant impact on the quality of the final result.
There are two types of compression: lossless and lossy.
Lossless
Lossless compression normally only removes unnecessary metadata, e.g. information about the camera type used. Image information remains. While this does not reduce the image quality, a significant reduction in file size is not possible.
A well-known lossless compression method for images is PNG.
Lossy
Lossy compression removes both metadata and image data. For example, by combining colour ranges and reducing colour nuances. This can significantly reduce the file size, but also reduce the image quality; depending on the degree and method of compression.
The best known lossy image compression method is JPEG. JPEG compression makes it relatively easy to compare image quality in connection with file size reduction (see at “Adjust the image quality settings”).

Your pictures, professionally put in the digital spotlight. Always the highest quality for e-commerce and online shops, social media, your website and more. Our services include digital image editing & retouching, clipping & alpha masking, composing, colour correction, CGI, layout design.
For more information, samples and detailed prices download our e-commerce & product images portfolio.
- 2023
- January (1)
- 2022
- December (2)
- November (1)
- October (2)
- September (2)
- August (1)
- July (1)
- June (1)
- May (1)
- April (1)
- March (1)
- February (1)
- January (3)
- 2021
- December (2)
- November (1)
- October (3)
- September (2)
- August (1)
- July (3)
- June (1)
- May (2)
- April (1)
- March (1)
- February (2)
- January (4)
- 2020
- December (2)
- November (3)
- October (4)
- September (1)
- August (2)
- July (1)
- June (2)
- May (3)
- April (3)
- March (3)
- February (4)
- January (4)
- 2019
- December (1)
- November (2)
- October (5)
- September (1)
- August (3)
- July (2)
- June (2)
- May (3)
- April (2)
- March (3)
- February (2)
- January (4)
- 2018
- December (2)
- November (2)
- October (3)
- September (3)
- August (2)
- July (2)
- June (2)
- May (1)
- April (1)
- March (2)
- February (3)
- January (2)
- 2017
- December (2)
- November (2)
- October (1)
- September (1)
- August (1)
- July (1)
- June (1)
- May (1)
- April (1)
- March (1)
- February (1)
