So gehts: Bilder optimieren fürs Web
und dabei die höchste Qualität beibehalten
Geht es darum, Bilder für das Web zu optimieren, kommt es vor allem darauf an, deren Dateigröße zu verringern. Große Dateien sind einer der Hauptgründe für langsame Ladezeiten. Was sich negativ auf die Benutzererfahrung, Suchmaschinenranking, SEO und vieles mehr auswirkt.
Die Optimierung und Anpassung der Größe von Bildern für das Web ist daher unerlässlich. Immer mit dem Ziel: kleinstmögliche Dateigröße bei höchstmöglicher Qualität. Wir zeigen Dir, wie Du Deine Bilder fürs Web optimieren und diesen Balanceakt meisterst.
Vorteile von weboptimierten Bildern
| – Verbesserung der Ladegeschwindigkeit und somit der Benutzererfahrung. User wollen nicht auf das Laden einer Webseite, eines Onlineshops oder eines Profils warten. Optimierte Bilder machen Webseiten schneller und benutzerfreundlicher. |  |
| – Verbesserung von SEO. Lange Ladezeiten wirken sich nicht nur negativ auf die Benutzererfahrung aus, sondern auch auf die Suchmaschinenoptimierung. Der Suchmaschinenalgorithmus von Google berücksichtigt unter anderem Ladezeiten als Rankingfaktor. | |
| – Optimierte Bilder mit kleineren Dateigrößen benötigen weniger Speicherplatz auf Servern. Das Erstellen von Backups ist ebenfalls schneller. Netzwerke und Browser benötigen weniger Bandbreite zum Laden von Bildern. |
Insgesamt vermitteln optimierte Bilder einen professionellen Eindruck; unabhängig von ihrer Verwendung im Web.
Das richtige Dateiformat wählen
Bei Bildern überwiegen im Web drei Dateiformate.
JPG/JPEG
Der am häufigsten verwendete Dateityp für Bilder im Web. Im Allgemeinen verwendet für komplexe Bilder mit vielen Farben, Schatten, Verläufen, komplexen Mustern etc., wie Fotos, Produktbilder, Hauptbanner auf Homepages, usw.
JPEGs haben eine große Farbpalette und hohe Farbtiefe mit über 16 Millionen Farben. Sie können mit verlustbehafteter Komprimierung in verschiedenen Qualitätsstufen gespeichert werden. Individuelle Anpassungen ermöglichen es, das optimale Gleichgewicht zwischen Qualität und Dateigröße zu finden.
PNG
Dieser Dateityp ist für Webgrafiken optimiert und unterstützt Transparenz. PNGs werden häufig für Logos, Icons und Bilder mit Text, geometrischen Formen und Transparenzen verwendet.
Mit einer großen Farbpalette, hoher Farbtiefe sowie verlustfreier Komprimierung sind PNGs von hoher Qualität, ihre Dateigröße ist entsprechend groß.
GIF
Dieses Dateiformat ist auf 256 Farben beschränkt. Trotz einer verlustfreien Komprimierung kann die Dateigröße daher erheblich reduziert werden. GIFs sind keine Option für komplexe Bilder wie Fotos, können aber für kleine Logos, Icons oder Animationen verwendet werden.

Ausführliche Informationen zu verschiedenen Dateiformaten gibt es in unserem Leitfaden für Bildformate.
Bildgröße ändern und Bilder zuschneiden
Hochwertige Fotos haben meist große Dimensionen. Fotos, groß genug, um damit riesige Poster zu drucken, sind jedoch für das Web unbrauchbar. Ihre Abmessungen und damit die Dateigröße sind völlig überdimensioniert. Je größer die Bildabmessungen (Länge und Breite), desto größer ist die Dateigröße.
Befolgen von empfohlenen Bildgrößen, z. B. für soziale Medien (mehr dazu in unserem Guide für Social Media Bildgrößen 2020), Ändern der Bildabmessungen auf die beabsichtigte Anzeigegröße und verfügbare Template-Abmessungen sowie Zuschneiden machen einen großen Unterschied. Es ist ggf. sinnvoll, unterschiedliche Bildgrößen für verschiedene Endgeräte zu hinterlegen (z. B. Mobilgeräte oder Desktop-PCs).

Einstellungen für Bildqualität anpassen
Die Bildqualität zu verringern klingt erst einmal wenig attraktiv. Es geht allerdings nicht darum, hinterher zwar eine kleine Dateigröße, deshalb jedoch ein verpixeltes Bild zu haben. Es geht darum, die Bildqualität so anzupassen, dass der bestmögliche Kompromiss zwischen Dateigröße und höchstmöglicher Qualität gelingt.
Viele Anwendungen zur Bildbearbeitung bieten die Möglichkeit, die Qualität des Ausgabebildes beim Speichern anzupassen. Insbesondere bei JPEGs ist der Unterschied zwischen der höchstmöglichen und niedrigeren Qualitätsstufen bis zu einem gewissen Punkt normalerweise nicht erkennbar. Er wirkt sich jedoch positiv auf die Dateigröße aus.

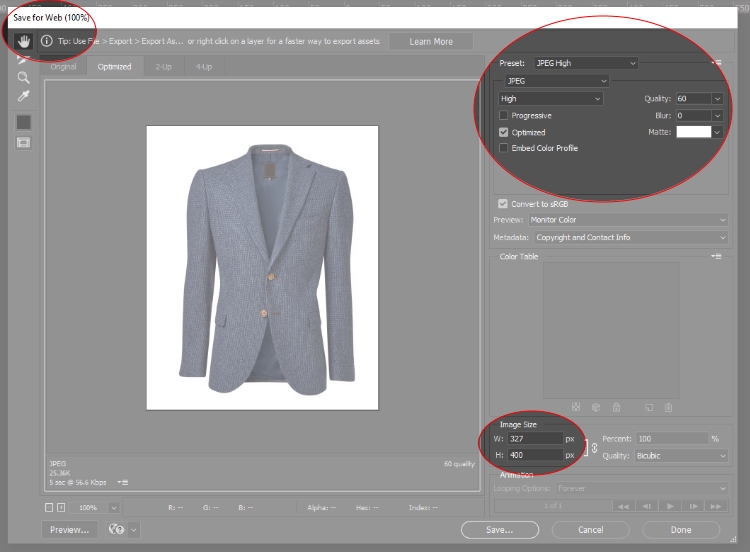
Bilder richtig speichern
Die meisten Bildbearbeitungsprogramme verfügen über eine Funktion „Für Web speichern” (engl. „Save for Web”). Diese hilft dabei, beim Exportieren von Bildern den besten Kompromiss zwischen Bildqualität und Dateigröße zu erzielen. Das Feature ermöglicht unter anderem, Dateiformat und Exportqualität auszuwählen sowie Bildabmessungen anzupassen. Darüber hinaus bietet es die Möglichkeit, Bilder mit oder ohne Metadaten zu speichern (Bildkomprimierung). Bilddateien enthalten normalerweise viele versteckte Metadaten, wie Kamerainformationen oder zusätzliche Farbprofile, die (in den meisten Fällen) für das Web nicht erforderlich sind.

Bildkomprimierung
In Verbindung mit Bildoptimierung, Dateiformaten, Speichern von Bildern etc., taucht immer auch der Begriff „Bildkomprimierung“ auf. Komprimierung bedeutet die Reduzierung und Verdichtung von Daten, was letztendlich die Dateigröße verringert.
Hohe Komprimierung beeinträchtigt die Bildqualität? Das stimmt nur teilweise. Das optimale Kompressionsverfahren reduziert die Dateigröße, hat allerdings kaum nennenswerte Auswirkungen auf die Qualität des Endergebnisses.
Es gibt zwei Arten der Komprimierung: verlustfrei und verlustbehaftet.
Verlustfrei
Verlustfreie Komprimierung entfernt normalerweise nur unnötige Metadaten, z. B. Informationen zum verwendeten Kameratyp. Bildinformationen bleiben erhalten. Dies verringert zwar nicht die Bildqualität, eine signifikante Reduzierung der Dateigröße ist jedoch nicht möglich.
Ein bekanntes verlustfreies Kompressionsverfahren für Bilder ist PNG.
Verlustbehaftet
Verlustbehaftete Komprimierung entfernt Metadaten und Bilddaten. Zum Beispiel durch die Kombination von Farbbereichen und Reduzieren von Farbnuancen. Dies kann die Dateigröße erheblich reduzieren, mindert jedoch auch die Bildqualität; abhängig vom Kompressionsgrad und – verfahren.
Das bekannteste verlustbehaftete Kompressionsverfahren für Bilder ist JPEG. Mit der JPEG-Komprimierung ist es relativ einfach, die Bildqualität im Zusammenhang mit der Reduzierung der Bildgröße zu vergleichen (siehe unter „Einstellungen für Bildqualität anpassen“).

Deine Bilder, professionell digital in Szene gesetzt. Immer höchste Qualität für E-Commerce und Onlineshops, Social Media, Ihre Webseite und mehr. Unsere Leistungen umfassen digitale Bildbearbeitung & Retusche, Freisteller & Alphamasken, Composing, Farbkorrektur, CGI, Layoutgestaltung.
Für weitere Informationen, Beispiele und detaillierte Preise, downloade unser Portfolio für E-Commerce & Produktbilder.
- 2023
- Januar (1)
- 2022
- Dezember (2)
- November (1)
- Oktober (2)
- September (2)
- August (1)
- Juli (1)
- Juni (1)
- Mai (1)
- April (1)
- März (1)
- Februar (1)
- Januar (3)
- 2021
- Dezember (2)
- November (1)
- Oktober (3)
- September (2)
- August (1)
- Juli (3)
- Juni (1)
- Mai (2)
- April (1)
- März (1)
- Februar (2)
- Januar (4)
- 2020
- Dezember (2)
- November (3)
- Oktober (4)
- September (1)
- August (2)
- Juli (1)
- Juni (2)
- Mai (3)
- April (3)
- März (3)
- Februar (4)
- Januar (4)
- 2019
- Dezember (1)
- November (2)
- Oktober (5)
- September (1)
- August (3)
- Juli (2)
- Juni (2)
- Mai (3)
- April (2)
- März (3)
- Februar (2)
- Januar (4)
- 2018
- Dezember (2)
- November (2)
- Oktober (3)
- September (3)
- August (2)
- Juli (2)
- Juni (2)
- Mai (1)
- April (1)
- März (2)
- Februar (3)
- Januar (2)
- 2017
- Dezember (2)
- November (2)
- Oktober (1)
- September (1)
- August (1)
- Juli (1)
- Juni (1)
- Mai (1)
- April (1)
- März (1)
- Februar (1)
