Raster or vector?
What are the differences and when to use what? We have answers to the most important questions.
Raster images
Raster images or raster graphics consist of individual pixels arranged in a grid. The pixels contain different colour information and together they form, for example, a colourful image. The more pixels there are in an image, the higher the quality and vice versa.
Often mentioned in the context of pixels are PPI (pixels per Inch) and DPI (dots per inch). PPI describes the relative resolution of an image, the pixel density, so to speak. DPI is a resolution measure from the printing technique, but is often used synonymously for PPI. For more information about PPI, DPI, resolution and the connection with image quality, refer to our blog post “PPI, DPI? We have the resolution”.

Pros and cons
The biggest advantage of raster images is their richness in details and colour gradations and therefore high quality. The quality is highly dependent on the resolution. The more pixels, the higher the resolution and quality. Each pixel can be edited and adjusted individually. In addition, raster graphics are very widespread and can be saved for divers applications in various, program-independent file formats.
A major disadvantage of raster images is that they cannot be scaled arbitrarily, especially enlarged. If a raster images is greatly enlarge, the raster arrangement of the pixels becomes more apparent. Contours and details blur, the image looks pixelated and colour errors occur. The higher the quality of an image, the larger also the file size and demand of storage space. If raster images are subsequently converted into vector graphics, this often leads to reduced quality. With professional work and precision, however, the highest quality can be achieved as well.
Usage
Raster images are ideal for complex, highly detailed and true-colour images and graphics with lots of information, such as photographs. Raster images are very common in everyday life. They are, for example, used online. Monitors, TV screens and digital cameras also use them. For editing, raster-based programs such as Adobe Photoshop are necessary. Common file formats for raster images are .jpg, .png, .tiff, .gif, .bmp, .psd, .pdf.
Vector graphics
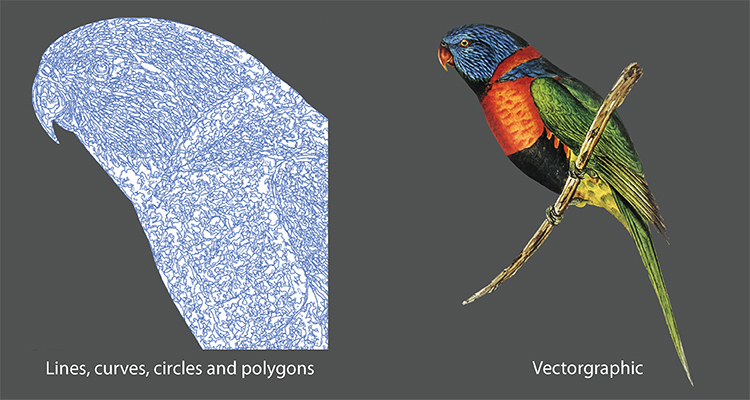
Vector graphics consist of geometric shapes such as lines, curves, circles, and polygons. The shapes are described by certain parameters, e.g. starting point, length, direction, colour etc. These parameters define exactly the objects that make up an image or graphic. For example, in a vector graphic, a circle does not consist of individual pixels aligned with the grid. Its illustration is defined by information such as the position of the centre, diameter and colour.

Pros and Cons
The main advantage of vector graphics is the continuous and lossless scalability. They can be upsized or downsized as desired, their high quality is maintained. The characteristics of lines, curves, areas etc. can be easily, flexible and precisely edited and adjusted. Changes such as size, colour, position are easily possible at any time. Compared to raster images, vector graphics have a smaller file size. Converting a vector graphic into a raster image is much easier than the other way around.
However, detailed images can be difficult to display as vector graphics due to the many different shapes and colours. Vectorization usually goes hand in hand with a loss of details. In order to achieve high-quality results, appropriate editing programs as well as special knowledge and skills are necessary. And in order to depict a vector graphic, the image must first be rendered. The more extensive a vector graphic, the more time this process takes.
Usage
Vector graphics are particularly suitable for displaying geometric designs and figures, logos, icons, pictograms, technical illustrations, product illustrations, fonts and the creation of layouts. They are used when graphics are required in different scales, but always in the highest quality. For example, for a logo that is used at small business cards as well as at large billboards. The creation and editing requires special programs like Adobe Illustrator. Common file formats for vector graphics are .ai, .eps, .svg, .pdf.
Whether raster graphics or vector graphics – at Br24, your images and graphics are in the best hands.
- 2023
- January (1)
- 2022
- December (2)
- November (1)
- October (2)
- September (2)
- August (1)
- July (1)
- June (1)
- May (1)
- April (1)
- March (1)
- February (1)
- January (3)
- 2021
- December (2)
- November (1)
- October (3)
- September (2)
- August (1)
- July (3)
- June (1)
- May (2)
- April (1)
- March (1)
- February (2)
- January (4)
- 2020
- December (2)
- November (3)
- October (4)
- September (1)
- August (2)
- July (1)
- June (2)
- May (3)
- April (3)
- March (3)
- February (4)
- January (4)
- 2019
- December (1)
- November (2)
- October (5)
- September (1)
- August (3)
- July (2)
- June (2)
- May (3)
- April (2)
- March (3)
- February (2)
- January (4)
- 2018
- December (2)
- November (2)
- October (3)
- September (3)
- August (2)
- July (2)
- June (2)
- May (1)
- April (1)
- March (2)
- February (3)
- January (2)
- 2017
- December (2)
- November (2)
- October (1)
- September (1)
- August (1)
- July (1)
- June (1)
- May (1)
- April (1)
- March (1)
- February (1)
